El TextView no es más que una simple etiqueta de texto a la que podemos adornar con diferentes estilos y propiedades de texto, veremos cómo crearla y modificarla desde Layout y desde código.

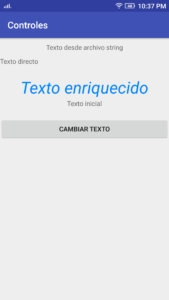
Podemos asignarle texto desde el archivo strings (recomendado) o directamente en la propiedad “texto”.
android:text="@string/Texto1"
Archivo Strings

<string name="Texto1">Texto desde archivo string</string>
Texto escrito directamente en la propiedad
android:text="Texto directo"
También podemos agregar o modificar las propiedades desde el código en tiempo de ejecución.
//Primero instanciamos el TextView
TxtCambioTexto = (TextView) findViewById(R.id.TxtCambioTexto);
//Boton para cambiar el texto
BtnCambiarTexto = (Button) findViewById(R.id.BtnCambiarTexto);
BtnCambiarTexto.setOnClickListener(new ClickEvent());
//Con un boton le cambiamos el texto
class ClickEvent implements View.OnClickListener{
public void onClick(View Btn){
if(Btn == BtnCambiarTexto){
TxtCambioTexto.setText("Este texto fue cambiado por código");
TxtCambioTexto.setTextColor(Color.RED);
}
}
}
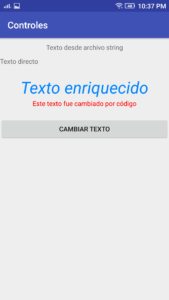
Resultado

Como se muestra además del texto podemos cambiar cualquier propiedad desde el código en tiempo de ejecución como el color, entre otros.
![]()
