Existen diferentes formas de mostrar una imagen en un Activity.
4.1 Cargar imagen desde carpeta Drawable
Cargar una imagen desde la carpeta Drawable es tan sencillo como llamarla directamente desde la carpeta, lo malo es que la imagen se tiene que guardar dentro del proyecto pero teniendo la seguridad de que siempre estará disponible.
Desde el control ImageView
<ImageView
android:id="@+id/Imagen1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/youtube_boton"/>
Desde el código
Drawable myDrawable = getResources().getDrawable(R.drawable.youtube_boton);
Imagen = (ImageView) view.findViewById(R.id.Imagen1);
Imagen.setImageDrawable(myDrawable);
4.2 Cargar una imagen desde la galería.
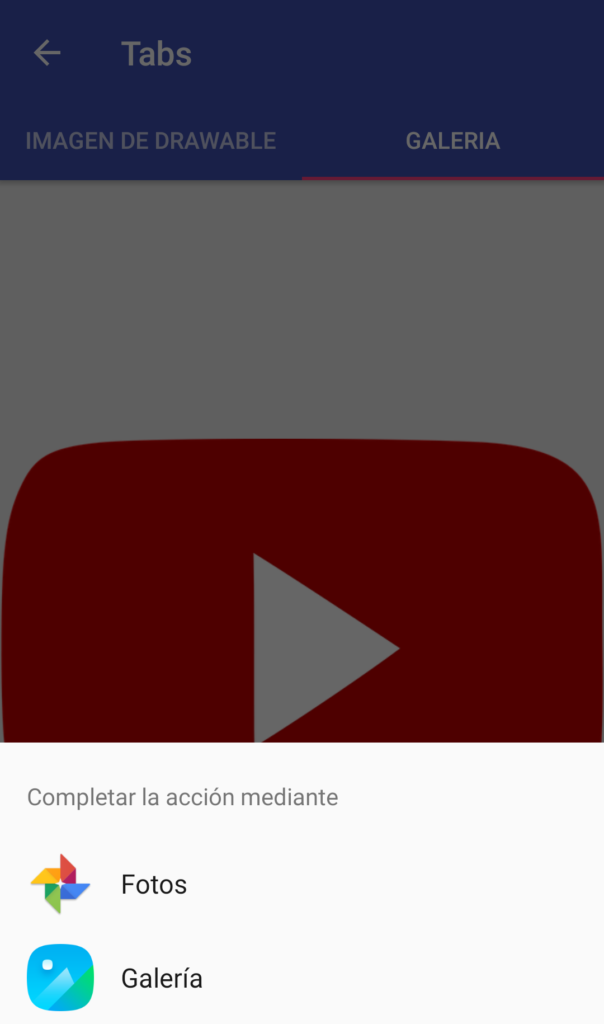
Cargar una imagen desde la galería de imágenes del dispositivo se hace de la siguiente manera
<ImageView
android:id="@+id/Imagen2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/youtube_boton"/>
Cargamos la imagen que tenemos en la carpeta Drawable para usarla como botón para abrir la galería y seleccionar una imagen guardada para ponerla en nuestro control ImageView.
Imagen = (ImageView) view.findViewById(R.id.Imagen2);
Imagen.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
openGallery();
}
});
Para abrir la galería
private void openGallery() {
Intent gallery = new Intent(Intent.ACTION_PICK, MediaStore.Images.Media.INTERNAL_CONTENT_URI);
startActivityForResult(gallery, PICK_IMAGE);
}

El ActivityResult para cambiar la imagen del control ImageView
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK && requestCode == PICK_IMAGE) {
imageUri = data.getData();
Imagen.setImageURI(imageUri);
}
}
![]()
