En esta lección daremos a conocer la ventana de dialogo o consolé.
Necesario para comenzar: un navegador actualizado puede ser (Google Chrome, Mozilla Firefox, Safari, etc), en el cual se integran dos herramientas útiles:
*La Consola Web o ventana de Dialogo : que nos presenta información de la estructura de la web actual identificando cada una de las funciones ejecutadas en tiempo real, ademas esta complementada con algunas lineas de código para ejecutar expresiones Javascript.
¿Como abrir esta seccion del navegador?
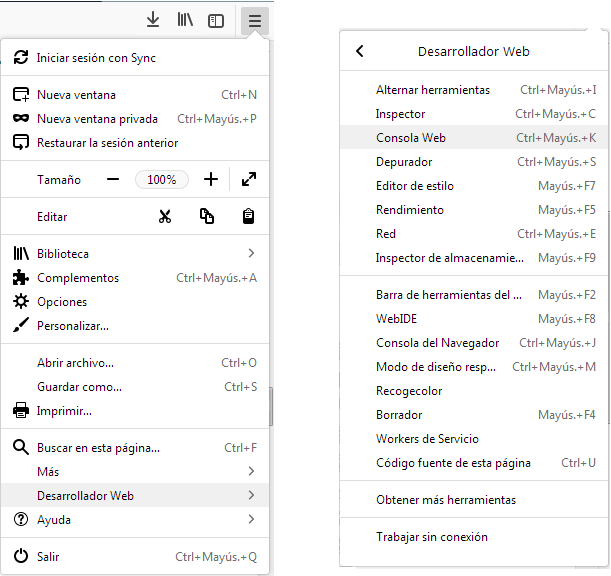
Por ejemplo en el navegador Mozilla firefox:
Configuraciones/Desarrollador Web/Consola Web

Para Google Chrome : Configuraciones (tres puntos parte superior derecha)/Más herramientas / Herramientas del desarrollador.
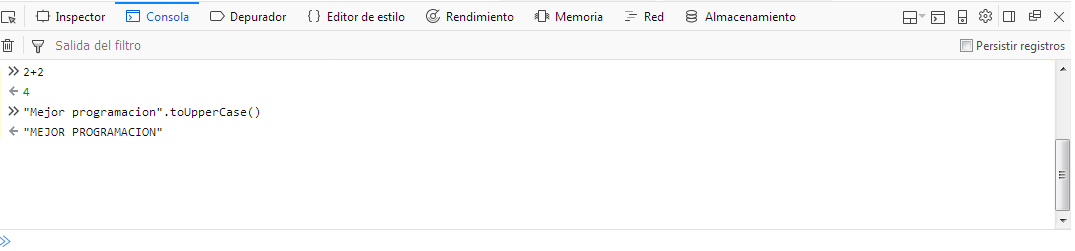
En la parte inferior del navegador mostrará:

o presionando en el teclado F12 y seleccionando la segunda opción “Console”.
Utilizado para ejecutar sencillas lineas de código ya que no se puede guardar.
Esta interfaz se divide en tres secciones que son:
- Barra de herramientas: Barra principal definida por secciones que contienen herramientas para visualizar los componentes o ejecutar expresiones en lenguajes como JavaScript o Css. Otras opciones como el “Modo de diseño reactivo”, “Fijar al lateral de la ventana del navegador” o “Mostrar en una ventana separada”.
- Linea de comando: Espacio inferior de la ventana de dialogo que permite al usuario escribir la expresiones JavaScript simples.
- Panel de Mensaje :Ubicada en la parte central, comprende la mayor parte de esta ventana, se muestran errores, resultados de expresiones, alertas o información de la pagina actual.
*Borrador: Utilizada para expresiones multilineas, la recomendación es utilizar la opción de “Borrador”, esta modalidad esta diseñada para crear bloques de código que definen una acción.
Ubicada al igual que la consola web:
Configuraciones/Desarrollador Web/Borrador
Se abrirá una ventana como la siguiente : Tiene las opciones de guardar en el mismo borrador o en un archivo externo para poder seguir trabajando mas tarde.
Tiene las opciones de guardar en el mismo borrador o en un archivo externo para poder seguir trabajando mas tarde.
![]()